由於筆者本身負責國內某大型 EC 網站的 Infrastructure 規劃,隨著商品圖片與廣告 banners 數量越來越多,網頁與圖片的載入速度也開始逐漸變慢。因此,透過如 Firebug、YSlow 以及 WebPageTest 等網頁效能檢測工具去觀察、比較其他同業網站的作法,發現到「Image Server」或許可以解決此一問題,而這也是我撰寫本文的動機。
一、什麼是「Image Server」?
顧名思義,「Image Server」就是專門負責輸出圖檔的 Web Server 或 Reverse Proxy,您可以使用:Apache、lighthttpd、nginx 或 IIS...等都可以架設這類 Servers。當然,也不是只能放圖檔而已啦,只要是一些網站常用的靜態元件(static components)其實都是可以放在上面的,比方說 HTML、CSS、Javascript、Flash 或影音..等類型的檔案。
如果您還希望能做到兩部以上 servers 的負載平衡或者 HA,那麼您可能還需要在前端架設一組「layer 4 switch」的硬體設備(或稱 Server Load Balancer),不過這類設備通常不便宜,動輒從數十萬到數百萬之間都有。如果您的預算有限,也是可使用「軟體」的方式來架設,例如 HAProxy、LVS 就是這方面知名的 Open Source 軟體。
您也可以利用目前很流行的雲端服務來建置這類 server,例如 Amazon 的 EC2。而如果您的網站是全球性或國際性的大網站,則可以考慮請 CDN 業者協助規劃(Akamai)。由於筆者只有實作「layer 4 switch + Apache」的經驗,所以本文僅就此方式來討論。若讀者們有其他的經驗或想法,還請不吝指教。
二、運作原理:
為什麼「Image Server」可以加速網頁與圖片的載入速度?其實要先從「BrowserScope」這個網站開始說起。「BrowserScope」是一個專門蒐集各種瀏覽器版本功能規格的網站,請先連上這個網站:http://www.browserscope.org/、再點擊「Network」頁籤:
 |
| 圖一、BrowserScope 請點選「Network」這個頁籤 |
就可以看到如下的比較表:
 |
| 圖二、BrowserScope 網站提供各種瀏覽器的 Network 功能規格比較表 |
請注意上圖以紅框標示的「Connections per Hostname」欄位,這就是 Image Servers 之所以能加速圖片或其他靜態元件下載/顯示的原因所在!這個欄位代表「瀏覽器在同一時間內對某一台主機之間最多可以建立幾個 connections」,我們可以看到上表中共列出 23 種瀏覽器版本,而有 16 種瀏覽器在同一時間內對於一組主機名稱(Hostname)最多可以建立 6 個 connections。
這是什麼意思呢?以下藉由「WebPageTest」這個檢測工具來做進一步說明。
三、使用 WebPageTest 測試國內三大 EC 網站的 Image Server
關於「WebPageTest」的介紹,在此就不贅述了,請自行參考網站說明或對岸朋友的這篇文章:「WebPagetest专业的网站测速工具」。筆者挑選了「Yahoo!奇摩購物中心」、「PChome線上購物」以及「momo富邦購物網」這三家 EC 業者的「首頁」作為此次測試的比較對象。
首先,WebPageTest 的使用方式相當簡單。連上首頁以後,參照下圖以數字標示的順序輸入,最後再按下「SART TEST」即可開始進行檢測,這四個欄位分別是:
- 要檢測的網址。
- 要從何處進行檢測,因為目前在台灣還沒有人提供 WebPageTest 作測試來源主機,所以我在這裡選擇的是地理位置較近的東京(Tokyo),而東京這一台主機只有「IE 8」一種Browser可以選擇。
- 報告的標籤文字,此欄位是 Optional 的,可填可不填,可讓您為您的報告命名。
- 開始進行檢測,按下後即可開始進行檢測(或排隊)。
約數分鐘以後,檢測結束就會產生檢測報告。由於 WebPageTest 的檢測與評分項目很多,也會提供許多效能上的改善建議,由於本文主題是探討「Image Server」,所以僅就這方面作相關探討,其餘項目就麻煩各位讀者自行研究一下囉。
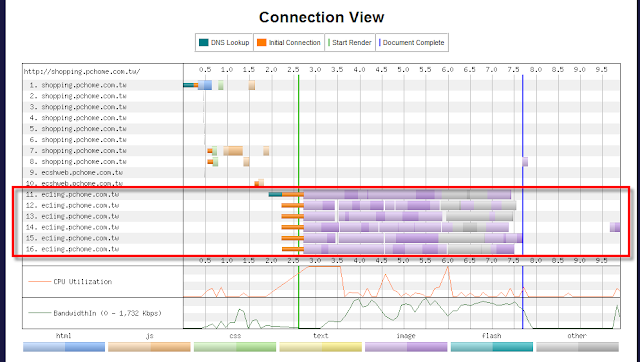
在 WebPageTest 報告裡面,我們要特別注意的是「Details」裡面的「Connection View」那一張圖表裡頭紫色長條狀的部份(即代表「Image」的部份),如以下三張圖表所示:
 |
| 圖四、2012/07/01 - Yahoo! 購物中心首頁測試結果 |
由圖四中,我們可以看到「Yahoo! 購物中心」有三部 Image Server,分別為:「l.yimg.com」、「rp1.monday.vip.tw1.yahoo.net」與「rp2.monday.vip.tw1.yahoo.net」。我們從這張圖可以確認:在同一時間內,WebPageTest 測試主機上的 IE 8 瀏覽器與 Web Servers 之間最多都只能建立 6 個connections,這與圖二 BrowserScope 提供的數據是吻合的。
 |
| 圖五、2012/07/01 - PC home 線上購物 首頁測試結果 |
由圖五中,我們可以看到「PC home 線上購物」則只有一部 Image Server,其主機名稱為「ec1img.pchome.com.tw」,而且在同一時間也是只能建立 6 個 connections。
 |
| 圖六、2012/07/01- momo 富邦購物網 |
另外,嚴格來說,「PC home 線上購物」和「momo 富邦購物網」的 Image Servers 其實都還是有一個小問題。因為根據「Web Performance Best Practices and Rules」一文的「Use Cookie-free Domains for Components」,靜態元件最好與動態網頁分開放置於不同域名,也就是說 Image Server 主機所在的 domain 應該與放置動態頁面的 domain 不一樣,如此 request header 中就不會有許多用不到的 cookie,也減少不必要的頻寬與效能耗損,可參考「Yahoo! 購物中心」的作法,他們就是使用「*.yimg.com」和「*.monday.vip.tw1.yahoo.net」作為 Image Server 域名,以便和動態頁面的「buy.yahoo.com.tw」有所區隔。
 |
| 圖七、靜態元件(圖片)應和動態網頁(程式)分開,使用獨立的 domain |
四、Image Server 的附帶好處
Image Server 除了能加速圖片或其他靜態元件的下載速度之外,還有以下附帶好處:
- 提高消費者的瀏覽與購物意願。
- 減少頻寬用量 ─ ─ 透過 cache 以及減少 cookie 區段來減少頻寬的使用。
所以,「Image Server」對於大型 EC 網站絕對是一套不可或缺的系統。
